Interning with Numina this Spring has been an unforgettable experience. When I first had the opportunity to join Numina, I was an inexperienced, enthusiastic sophomore from Hunter College majoring in Computer Science and minoring in Math and Theatre. I received an offer from Numina after applying through CUNY2X; this was my first industry-level tech internship, and I had no idea what the company had in store for me.
During my first few weeks here, the team and I brainstormed a bunch of projects for me and Ilana, my co-intern, to work on (read about Ilana’s work). Numina had many project ideas for us to work on, ranging in technology stacks from front-end and back-end all the way to data analysis and computer vision.
The Numina Admin Panel:
Ultimately, I decided to work on building an admin panel for the team — a project that was a high priority for the company. As Numina’s footprint grew, there had not been an easy way to manage the increasing volume of administrative data in our PostgreSQL database. We needed a better way of onboarding users and sensors in to our system, especially as the number of live sensors was regularly increasing 20-70% month-over-month in these early days of Gen-2 product deployments.
The Problem:
Originally, the only way to manage administrative data was to manually go through a terminal, access the database, and go from there. There were lots of issues with this:
- Time-consuming: For one, it was extremely time-consuming to spin up a new system every time we launched a new project. An engineer was manually adding a new deployment, adding every sensor’s data for that deployment, and every user who wanted access to that data. Depending on how large the deployment was, this could take upwards of an hour to do.
- Error-prone: This was also very error-prone – if you’ve ever entered SQL queries, you’d know that one small typo can mess up an entire command. In addition, there wouldn’t be an easy way to check if there was incorrect data being entered.
- Disorganized: It was difficult to clearly visualize all this data in one place. If somebody on the team wanted to check all the sensors for a few deployments, they would have to send more SQL queries, returning tables of data that aren’t easy to read.
- Inaccessible: For non-engineers, getting any information about a sensor or account would be a nearly impossible task. If a non-engineer wanted to access the database to get a deployment’s data, they would have had to ask an engineer for help.
In general, the process was tedious for engineers on the team to manage, let alone for non-engineers. It was just an inefficient and unpleasant experience for all involved.
The Solution:
To tackle this issue, I was tasked to build an interface to streamline internal data access and make it easier for everyone involved, engineers and non-engineers alike. The idea was to build a database management system in the form of a web application, where everyone on our team can log in and have access to all of the data at their fingertips. Even though this tool would only be used internally, it was a priority to make it user-friendly.
I felt that my biggest challenge was building an application like this from scratch. I was interested in working on this project to gain experience in front-end development with React.js while learning to work with the infrastructure of an existing API at the same time. Prior to this, my only experience building a web app was at hackathons or at the technical boot camp hosted by CUNY2X before the start of the internship. I was excited to finally tackle a production-level project, mostly on my own, while having the guidance and support of my team if I needed it!
The Infrastructure:
I decided to build an MVP using mainly React.js, with the goal of rendering all the data of our deployments, sensors, and users, as well as being able to create, edit, and delete each data type. I used a variety of Node.js packages to accomplish my task, the most notable ones being Material-UI for the different components and styles, as well as Material-UI Datatables to display our data in a tabular format. To actually retrieve and update the data, I used Apollo GraphQL Client to send queries and mutations to connect to our existing GraphQL API which has access to our PostgreSQL database.
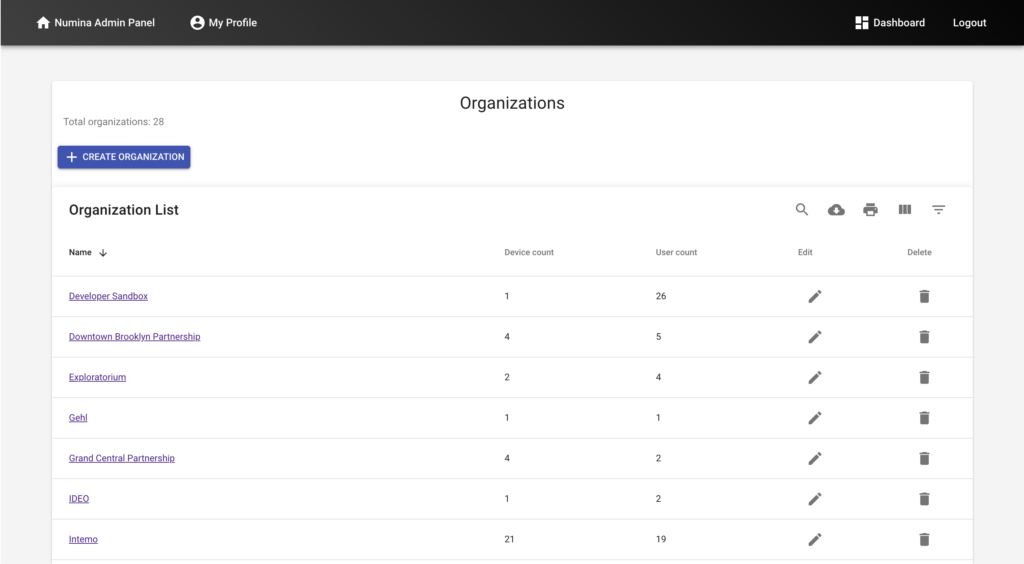
The Product:
Within 3 months, I deployed the app to production, hosting it with AWS S3 and AWS CloudFront:

The Application Includes:
- Easy to use, interactive, and searchable tables displaying all of our deployments, sensors, and users in one place
- Forms to easily generate new data, modify existing data, and delete data
- A personalized “My Profile” link, which takes an admin to their own user page
- A direct link for users to switch over to the Numina dashboard
- Authentication as well as HTTPS encryption
- A Google Maps rendering of geospatial data for our sensors
The Usage:
Since its initial deployment, the application has been used by everyone on the team! Some of the more notable use cases include:
- Easily onboarding new sensors and users for new clients: The original process to onboard a client was extremely tedious, long, and error-prone, sometimes taking upwards of an hour to do so. Now, the process has been heavily streamlined to be more accessible and take just a few minutes to complete. Non-engineers (like account managers, customer support, and salespeople) can create new user accounts in a few clicks.
- Allowing employees to change their organization to quickly switch between different dashboard visualizations: Our users, including Numina employees, can only access one organization’s dashboard data at a given time. Being able to easily modify your own user with ‘My Profile’ allows team members to switch between organizations much more quickly, making it much easier to view data for different deployments.
- Being able to modify sensor location data for greater accuracy: If the latitude, longitude, or even azimuth of our sensor data was off, we wouldn’t have been able to know. Now, engineers can easily compare our current sensor field-of-view (FoV) with a Google Street View FoV side by side and adjust our sensor data as necessary.
In Summary:
As my internship comes to a close, taking a step back to look at what I’ve accomplished during my time here really puts everything into perspective. From the work I’ve done, the people I’ve met, the team dinners we’ve had, and our team members’ cats, I’ve had a wonderful time interning with Numina. I’ve definitely grown as a developer during these past 9 months, but I can also see that I still have a lot to improve on. I had fun developing full-stack features here, working extensively with React.js and a moderate amount with GraphQL. I’ve definitely become more confident in my skills, but I know that there are probably even more efficient ways to tackle problems that I haven’t learned about yet, which I’ll always keep in mind going forward. All in all, it has been an immensely rewarding experience working at Numina.
Afterwards:
The CUNY2X internship program ended early May, which coincides pretty closely with when I was finished with the project. After the CUNY2X program, I was offered a position to return for the summer – which I gladly accepted!
Interested in interning with Numina? Engineering Internships and User Research Internships should be posted shortly at https://angel.co/company/numina/jobs

